사이트 이동 경로를 뜻하는 Breadcrumbs(Breadcrumb navigation) 기능은 SEO에 도움이 된다고해서 워드프레스로 블로그를 운영하는 분들에게는 필수 설정 입니다. 그리고 All in one seo 플러그인을 사용하는 분들이라면 간단하게 설정 가능 합니다.
지난 포스팅에서도 breadcrumb 전용 플로그인을 이용해 나타내는 것을 알아봤으니 참고 하세요. 참고로 저는 워드프레스 테마 중 GeneratePress 테마 유료버전을 속도가 빠르고 가볍다는 평이 있어 사용 중 입니다.

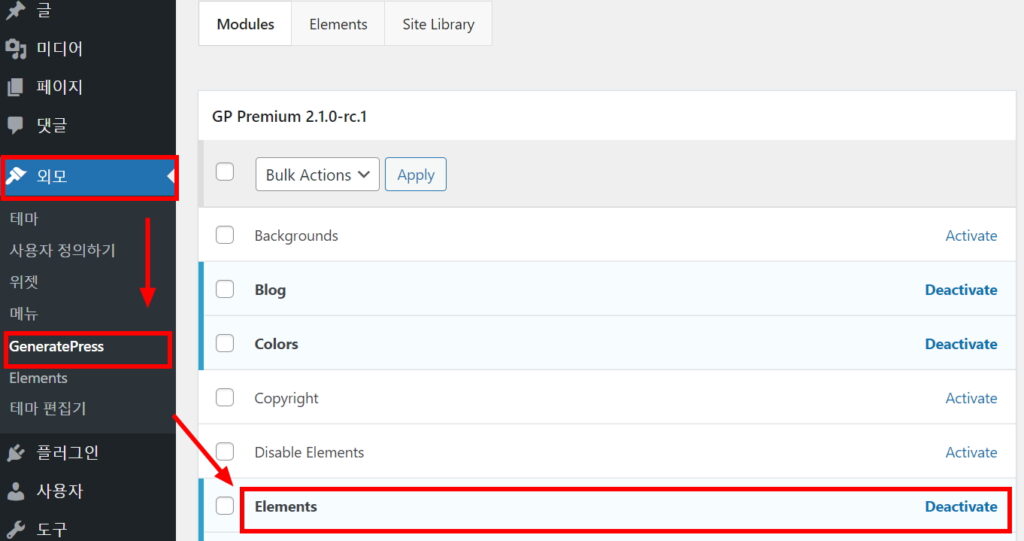
Elements 활성화 하기
GeneratePress 테마에서 Hook를 생성하기 위해서는 모듈에서 Element 를 활성화 해야 만들 수 있습니다.

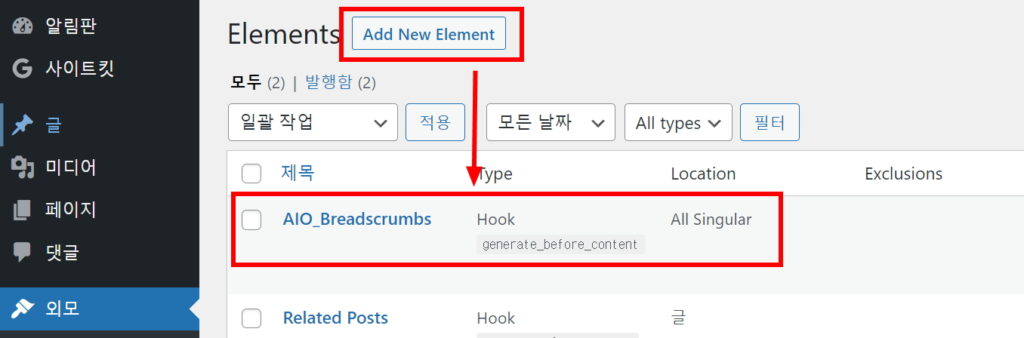
Hook 생성하기
아래는 이미 만들어 놓은 모습입니다. 새로운 엘리먼트 생성 하는 방법부터 하나씩 알아보도록 하겠습니다.

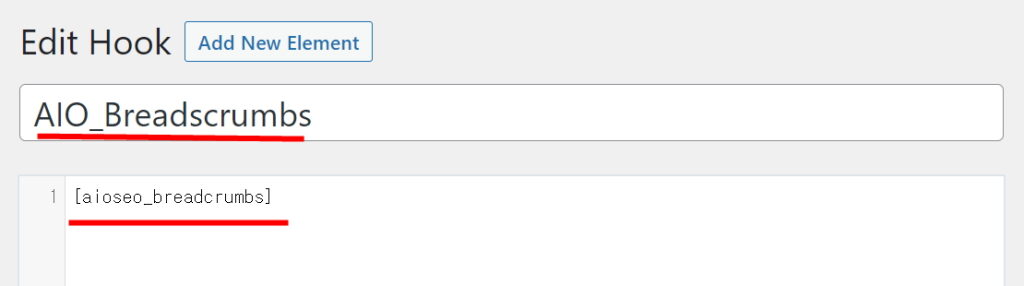
게시판에 글 쓰듯이 아래와 같이 제목을 넣고 내용에는 [aioseo_breadcrumbs] 라고 입력 합니다.

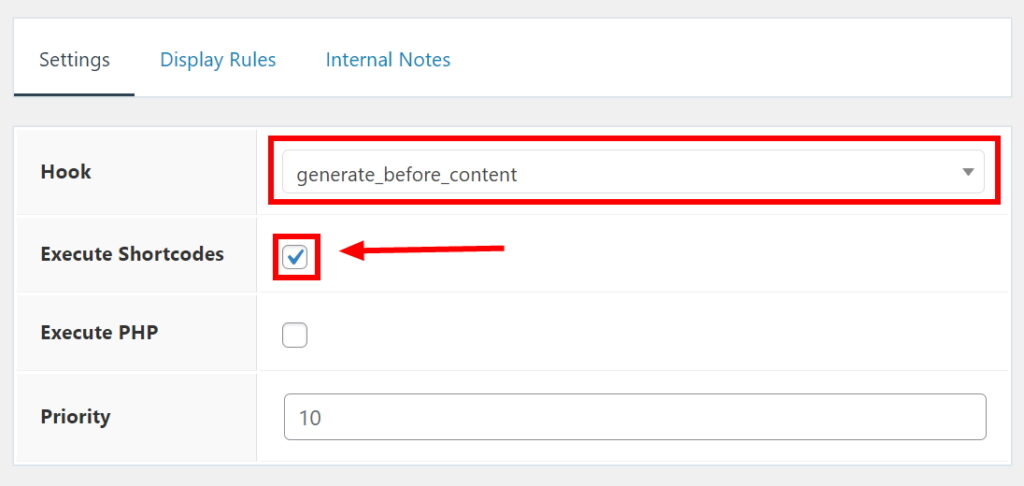
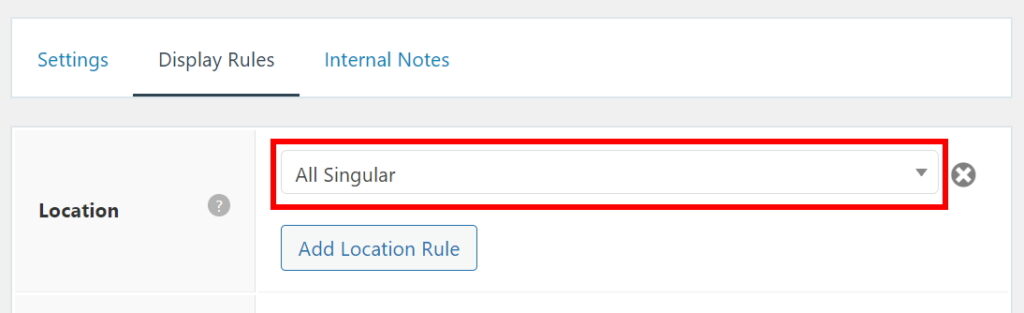
하단에 세팅 부분을 아래와 같이 설정 해 줍니다.
반드시 Execute Shortcodes 옆에 체크를 해야 합니다. 본문 입력한 내용이 shortcode 라는 것을 알려주는 것입니다. 만약 php 코드를 넣는다면 하단의 Execute PHP를 입력해야 합니다. 예를 볼까요? >>

하단 설정을 하나 더 아래와 같이 합니다. 그런 후 글 발행 하듯이 우측의 “업데이트”를 클릭하면 됩니다.

브레드크럼 어떻게 나오나?
워드프레스 포스팅 글을 확인해 보면 아래와 같이 사이트 이동경로(Breadcrumbs)가 나오는 것을 확인 할 수 있습니다.

브레드스크럼이 SEO에 도움이 될까?
많은 분들이 사용하지 않은 것 보다는 SEO에 효과가 있다고 하니 안할 이유가 없습니다. 만약 All in one SEO를 사용하지 않는다면 브레드스크럼 전용 플러그인 (Breadcrumb NavXT)을 이용해서 표시해 보세요.