현재 사용하고 있는 워드프레스 테마는 GeneratePress 입니다. 오랫동안 사용하기 위해 프리미엄 버전으로 유료 결제를 했기때문에 GeneratePress 관련 글들은 별도 카테고리로 분리해서 쓸 예정 입니다.
오늘 알아볼 내용은 아래와 같습니다.
- Breadcrumb이란 무엇인가?
- Breadcrumb이 구글 SEO에 어떻게 도움이 될까?
- GeneratePress 테마에 Breadcrumb을 추가 하는 방법?
Breadcrumb 이란 무엇인가?
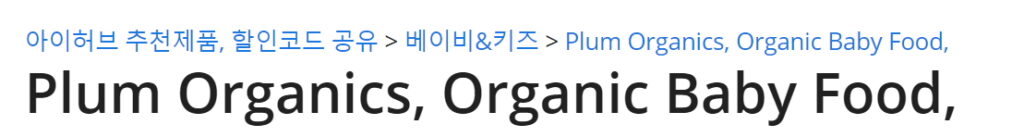
Breadcrumb 이란 블로그 글 상단에 글의 경로를 나타내는 기능을 해 방문자가 현재 어떤 글을 보고 있는지 네비게이션 같은 역활을 합니다. 아래는 다른 블로그에 나와 있는 샘플 입니다.

Breadcrumb이 구글 SEO에 미치는 영향?
그럼 왜 Breadcrumb을 블로그에 적용해야 할까요? 당연히 SEO에 도움이 되기 때문입니다. 구글 순위를 결정하는 여러 요소중 Breadcrumb이 도움이 된다는 말도 있습니다. 사용자 친화적인(user friendly)으로 방문자가 현재 어떤 글을 보고 있는지 네이비게이션 역활을 해주고 있으니 SEO에는 도움이 당연히 될것이라 생각 합니다.
GeneratePress 테마에 Breadcrumb 적용하기
SEO 플러그인에서 기본적으로 제공하는데 내가 사용하는 All in one SEO 팩에서는 찾아봐도 없어 브레드크럼을 지원해주는 플로그인을 설치 후 설정했습니다. GeneratePress 공식 사이트에도 관련 글이 있네요. 참고 하세요.
- 관리자 > 플러그인 > 새로추가
- Breadcrumb NavXT 플러그인 검색
- 인스톨 & 활성화 하기

Breadcrumb NavXT 플러그인 설치 후 이제 엘리먼트를 추가해 주면 됩니다. 엘리먼트 추가하는 방법은 아래와 같습니다.
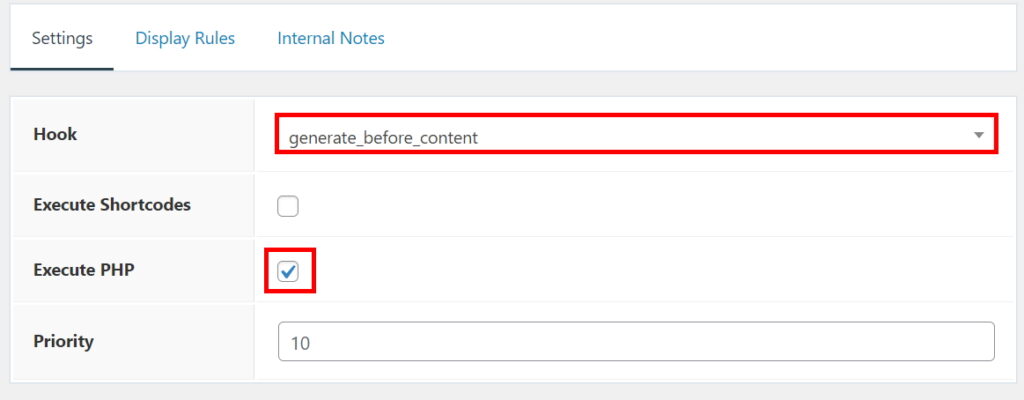
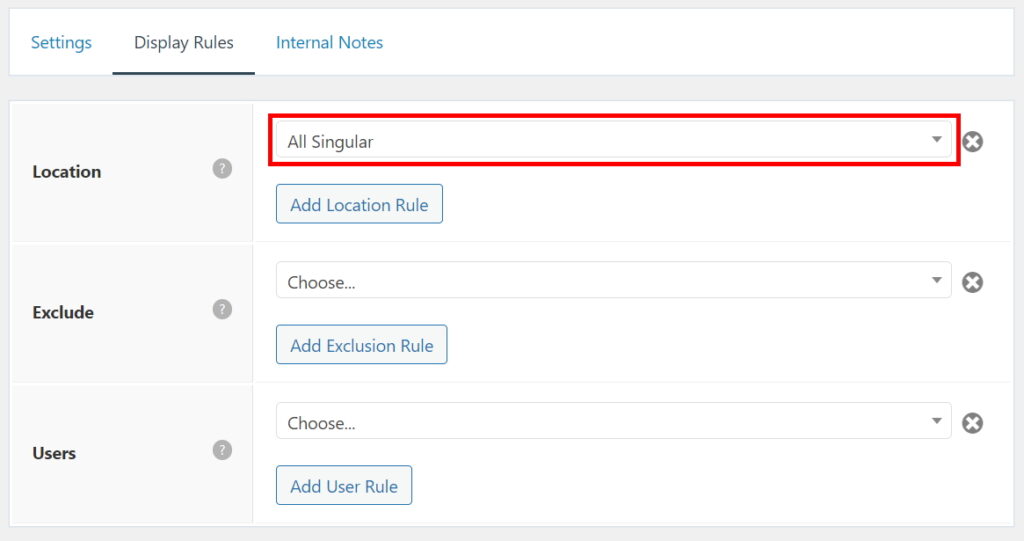
- 외모 > Elements > 엘리먼트 타입을 Hook 선택
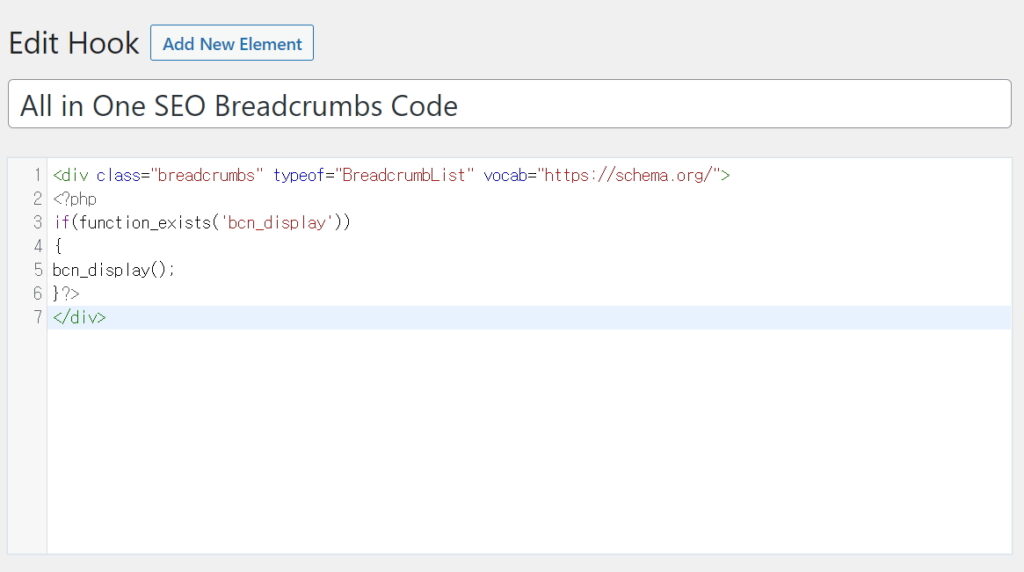
- Hook 타이틀 입력
- 아래 코드를 내용에 입력



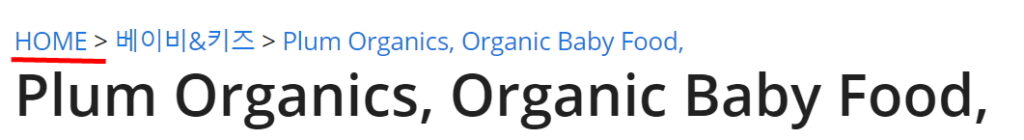
HOME으로 표시하기
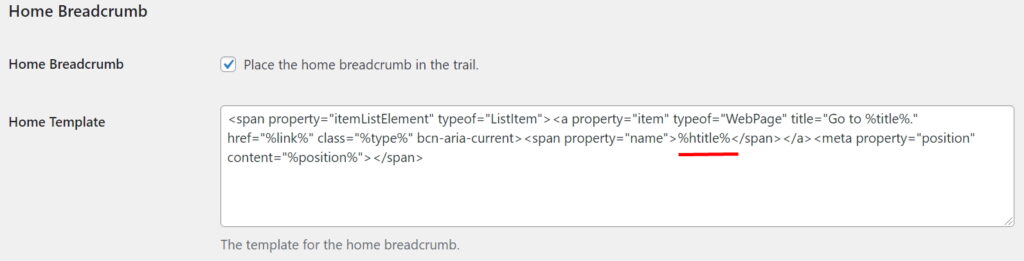
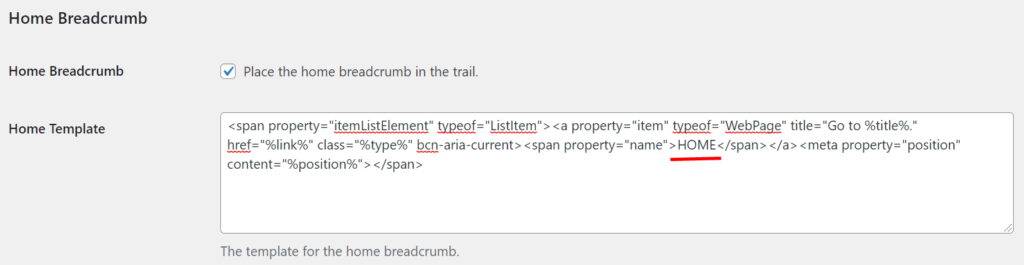
기본 값으로 사이트명이 노출되는데 이것을 HOME으로 수정하는 방법을 알아보겠습니다.
Breadcrumb NavXT 설정값에서 수정 가능 합니다.
변수값(%htitile%)을 원하는 텍스트로 수정해주면 끝입니다. 의외로 간단 합니다.