워드프레스로 블로그 운영하면서 하나씩 배워가고 있습니다. 40대 플러스로서 나의 기억력에 의지하기 못할 때를 대비해 기록형으로 남깁니다.
워드프레스 소제목 스타일 변경
오늘은 워드프레스 소제목 스타일 변경해 나만의 소제목 스타일을 만들어 봤습니다. 구글 SEO를 위해 헤딩을 적절히 넣어 주고 TOC를 작성 하면 좋다고 해서 그런 구글 맞춤형 글쓰기를 하고 있습니다. 그렇게 하니 소제목을 조금 색다르게 하고 싶어서 변경 해봤습니다.
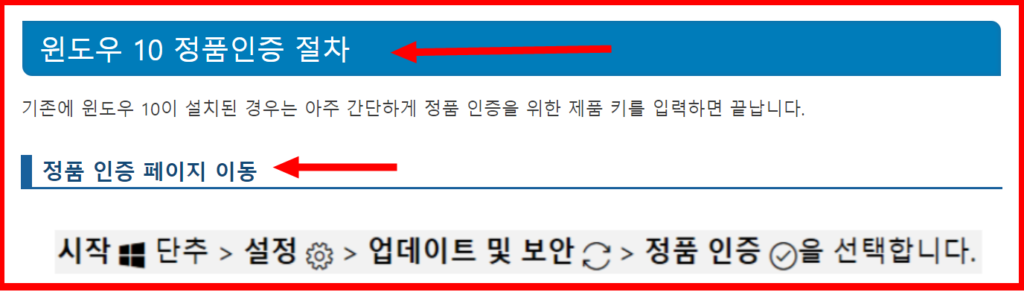
변경 후 적용 한 모습

변경 후 모습이 위와 같습니다. 40 플러스 블로그 전체 색감은 푸른색이기 때문에 색깔을 맞춰서 H2(윗쪽) / H3(아랫쪽) 수정했습니다.
변경을 위한 CSS 소스
위와 같이 변경하기 위해 아래의 CSS소스를 추가 했습니다.
.single .entry-content h2 {
margin: 1.15em 0 0.6em 0;
font-weight: normal;
position: relative;
font-size: 25px;
line-height: 40px;
background: #007CBA;
border: 1px solid #fff;
padding: 5px 15px;
color: white;
border-radius: 0 10px 0 10px;
box-shadow: inset 0 0 5px rgba(53,86,129, 0.5);
font-family: 'Muli', sans-serif;
}
.single .entry-content h3 {
COLOR: #124875;
PADDING-BOTTOM: 10px;
TEXT-ALIGN: left;
BORDER-LEFT: #18609C 10px solid;
padding: 3px 9px;
margin: 30px 0 20px 0;
BACKGROUND-COLOR: #FFF;
BORDER-BOTTOM: 2px solid #18609C;
font-size: 1.2em;
font-weight: 700;
}CSS소스 추가 하는 방법
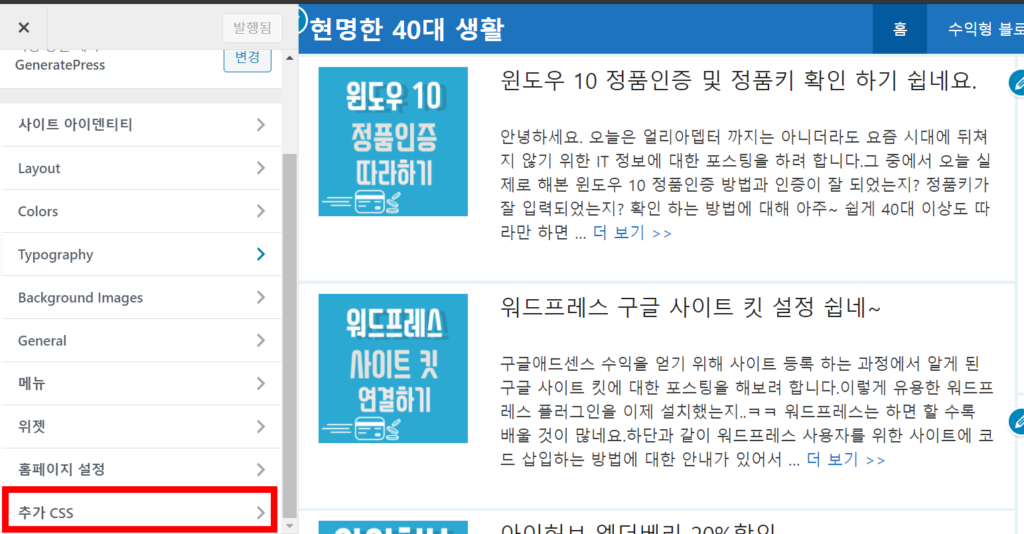
웨드프레스 GeneratPress 테마를 사용하고 있기 때문에 그 기준으로 설명 하면 아래와 같습니다.
테마 디자인 >> 사용자 정의하기 >> 추가 CSS 에 위 css소스를 입력 했습니다.

마무리
워드프레스는 정말 하면 할수록 새롭고 배울게 많은 것 같습니다. 어쩌면 티스토리 같은 완성형 플랫폼에 너무 익숙해 져 있었다는 반증이기도 하겠네요. 하나 하나 수정하면서 나만의 블로그를 만들고 있으면서 저처럼 완전 초보를 위한 워드프레스 따라하기 시리즈를 만들어 갑니다.
워드프레스 테마 중 가볍고 속도가 빠른 GeneratePress를 사용하고 있습니다. 해외서버를 이용해 워드프레스를 운영하다보니 가벼운 테마를 찾게 되었고 최종 비교분석 후 가장 가볍고 빠르다는 GeneratePress로 결정 한 것입니다. 현재까지는 만족 하고 있습니다.
함께보면 유용한 글
Short URL: https://zzang.kr/yqOxM