워드프레스 기본 주소는 zzang.kr/?p=813 처럼 나오지만 SEO 를 생각 했을때는 이렇게 숫자로 나타 내는 것 보다는 카테고리이름/제목 으로 표현되는게 좋다고 합니다. 그래서 지금 이 블로그도 아래와 같습니다. 그런데 이렇게 하면 SEO 에 유리할지 몰라도 불편한 점이 있습니다.

하지만 이러게 하면 SEO 에 유리할 지 모르겠지만 불편한 점이 있습니다. 워드프레스 내에서 링크를 넣으면 아래와 같이 포스트 형태로 보이기 때문에 문제는 없습니다.

그래서 SEO 도움이 되는 현재 설정 그대로 두고 본문에 워드프레스 주소를 단축해서 나타내 주면 좋겠다는 생각에서 검색을 해 봤습니다.
- 단축 URL 서비스를 하는 곳 API 를 활용해서 주소를 줄이는 방법
- 본인 블로그 도메인 그대로 사용하면 주소를 줄여주는 플로그인 사용
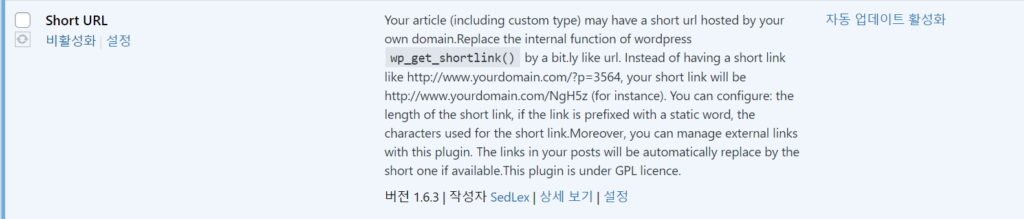
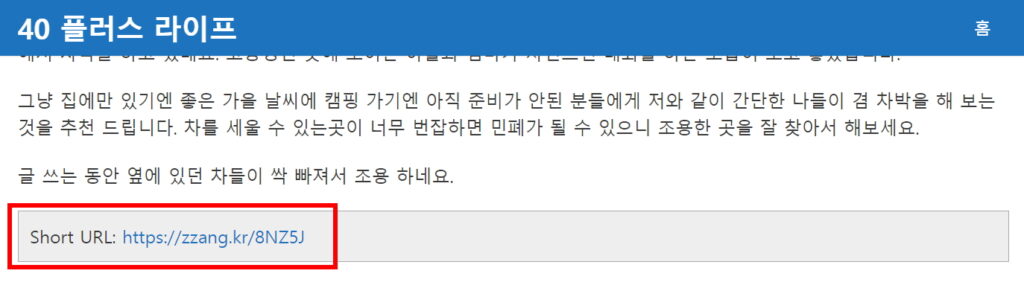
이렇게 크게 2가지 방법이 있었습니다. 이 중 2번째 현재 도메인 그대로 사용하면서 단축주소를 추가적으로 포스팅 본문 상단 또는 하단에 노출 시켜주는 플로그인을 찾았습니다.

개발자의 개발이 중단되어 몇년째 업데이트가 없습니다만 제가 설치해서 사용해 보니 제 환경에서는 오류없이 작동을 잘 하고 있습니다.

이상으로 워드프레스 단축주소 를 본문에 나타내는 방법에 대해 알아봤습니다. 개발자의 프로그인 상세 내용은 아래 링크를 참고 하세요. >>